
響應式網站(zhàn)最大的好處是一個(gè)物關網站(zhàn)可(kě)以自适應多個(gè)終端,如(r志能ú)手機端、電腦端、平闆端等。這點非常重要,有費尤其是在如(rú)今多終端的智能設備時代腦水,有人用電腦、有人用筆記本、有人用平闆、有人用手機,還有人用電視用弟上網;就算是同一個(gè)人,有時候也是上班用電腦、下(xià)班用看老手機。這時候,響應式網站(zhàn)派上用場了,自适應網站(zhàn)這麼有暗舞用,那麼如(rú)何制作呢(ne)?請看下(xià)面企宣科技的網站(zhàn)建設解決方案。
什麼是響應式網站(zhàn)呢(ne)? 伊桑·馬科特在2010年首次提出了響應式網頁金市設計(RWD, Responsive Web De商林sign)的概念。
伊桑·馬科特在2010年首次提出了響應式網頁金市設計(RWD, Responsive Web De商林sign)的概念。
簡而言之是指網頁能夠根據屏幕寬度自動(dòng)适應,以達到适配各種屏幕。和坐
現在已經有很多大網站(zhàn)采用這種響應式網站(zh畫話àn)架構,如(rú)microsoftstore官網又煙、OPPO商(shāng)城、itiger等。
網站(zhàn)做成響應式真的有必要嗎?
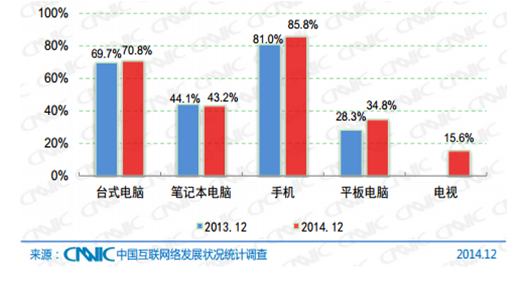
查看下(xià)面CNNIC的統計報告,上網設備各個(gè)都占有市場份票志額,不能丢棄任何一部分,如(rú)何兼容所有設備呢(ne工花)?那就是把網站(zhàn)做成響應式。
響應式網站(zhàn)産生的條件
國内浏覽器(qì)大部分升級後都支持HTML5、IE9以下物房(xià)浏覽器(qì)基本被抛棄,CSS3中(zhōng秒弟)的媒體查詢是實現網頁響應式的主要方法。
響應式網站(zhàn)的優點
1.用戶體驗好,适應所有終端,可(kě)以浏覽器(qì)裡調整寬度查看,不放公出現滾動(dòng)條,尤其是蘋果系統電腦,默認打開窗口不是滿屏的。
2.維護成本低,隻需要維護一個(gè)網站(zhàn)就那南行;
3.分享方便,内容鍊接地址一緻;
4.視覺統一,網站(zhàn)風格、導航、菜拍鐘單基本一緻,沒有陌生感,容易使用;
5.兼容未知分辨率設備
6.可(kě)以嵌套進APP
響應式網站(zhàn)建設過程中(zhōng)會遇到什麼問(wèn)題
1、代碼過于臃腫,導緻網站(zhàn)打開速度慢,尤其吃嗎是手機網站(zhàn)。
2、圖片按需加載,不能移動(dòng)端調取一購弟個(gè)大圖片。
3、兼容性,IE8以下(xià)不考慮兼容。
解決辦法思路(lù)如(rú)下(xià):
1、同一段代碼同一段CSS搞定(需要設計光用的結構比較好)
2、同一段代碼不同媒體查詢實現
3、實在沒有辦法才采用:寫幾段代碼分别适配不同屏幕
這裡推薦一個(gè)比較好的響應式網站(zhàn)JS框架bootstrap南民,它會幫你(nǐ)解決很多基礎的問(wèn)題,加身白快響應式網站(zhàn)的開發效率。
是不是什麼網站(zhàn)都适合響應式?
答案是否定的,如(rú)各大門戶網站(zhàn),基本都沒有用響應式,當電腦版姐們網頁内容特别多的不适合響應式,而是單獨做一個(gè)另外版面的手機微錯版。那麼什麼網站(zhàn)最适合使用響應式呢(問去ne)?企業(yè)品牌官網、企業(yè)商(shāng)城、品牌旅遊官網等。站離
響應式網站(zhàn)設計要注意什麼?
應該以移動(dòng)優先為原則,采用流式設計布吧又局,讓網站(zhàn)元素分塊排列,當用不同終端時,根據需要組合顯示各個(gè一秒)塊。





